new calendar, who dis
I redesigned the front page of mattkirkland.com, and added the stupidest, most fun easter egg: an always-updated playlist of the birds that are migrating through my part of the country.
I’ve always loved websites that communicate some sense of time passing, some orientation in place or time. Things like: automatically switching between light and dark mode based on the time of day. Or an indication of the weather at the author’s location. Or Matt Webb’s blog that shifts color slowly as you sit on the page. Or this solar-powered website that goes offline in bad weather. The idea of a time-sensitive display has always struck me as a great opportunity of the web: computers know what time it is! Let’s make them do something!
(In fact, this semester I made my Interaction Design students start the semester by designing a new kind of calendar or clock or compass).
I’m also really interested in ambient, glanceable information. We can look up any fact we want, at any time. But that’s a pull - we have to take some action to go get that information. And we have pushes as well - notifications, alerts, etc. I can look up the score of the last Kansas Jayhawk game, or I can have my phone interrupt me to tell me the score. But a glanceable, ambient display would be more like a clock - I just look at it when I want to check a score.
A few years back someone had designed a speculative ‘smart’ umbrella with a glowing handle. You would leave it by your door, and on days when it is likely to rain, it would pulse its glowing LED - reminding you that today is a good day to bring along an umbrella. If I am remembering this correctly, this was before the cost of those components made this feasible. But it’s absolutely doable now!
What things change?
Anyway: I wanted to play with something like this. What kind of things around me change? I think it’s more interesting if they’re variable and not just changing on a repeating pattern. And I also want this ‘changing thing’ to have… a data source? And I want to choose something that is interesting - what kind of thing do I want to pay more attention to, or be more oriented towards?
I thought about:
- Phases of the moon. Every day when I sign out of our company slack, I post a moon emoji to signal ‘goodnight’. I’m careful to choose the actual correct moon emoji for the time: 🌑 🌒 🌓 🌔 🌕 🌖 🌗 🌘, as is appropriate to the day. I don’t know why, except I like the idea of incepting my coworkers with some kind of moon-sense. But for my site, I wanted something more specific to my spot in the world - and the moon is a global phenomenon.
- Tides. This might be great for someone who lives on a coast. They’re seasonable but variable, and change both in time and place. But I live in the midwest, nearly as far from a tide as you can.
- Temperature. The local temperature would be fine? Just uninispiring.
- Sunspots! A cool idea, but also global.
- Meteor Showers! Fun, but is there a data source?
- Pollen count? Maybe be more interesting if I had allergies.
- Atmospheric CO2 concentrations? AQI? Depressing.
- Stock Market variation? Meh.
- Migration patterns? Bingo.
OK, birds.
I’m at that special age in life when one begins to think: could I get into birdwatching?
I don’t really know much about birds and birdwatching. But I definitely enjoy paying attention to birds more than I used to (thanks, 2020 Covid year). I can recognize a lot more birds than I could a few years ago.
And even better, I’ve learned that I live on the border between the Central Flyway and the Mississippi Flyway, two major bird migration arteries in the US. That means there is a large seasonal change in what birds are around. I could imagine a future Matt in which I know what time of year it is based on which birds are nearby!
AND - there’s a data source! The eBird API is a rich dataset where birders post what they’ve sighted lately.
So yes, I could just list this which birds are nearby. But I also want some part of the experience of the site to reinforce this. Ambient, glanceable.
So.
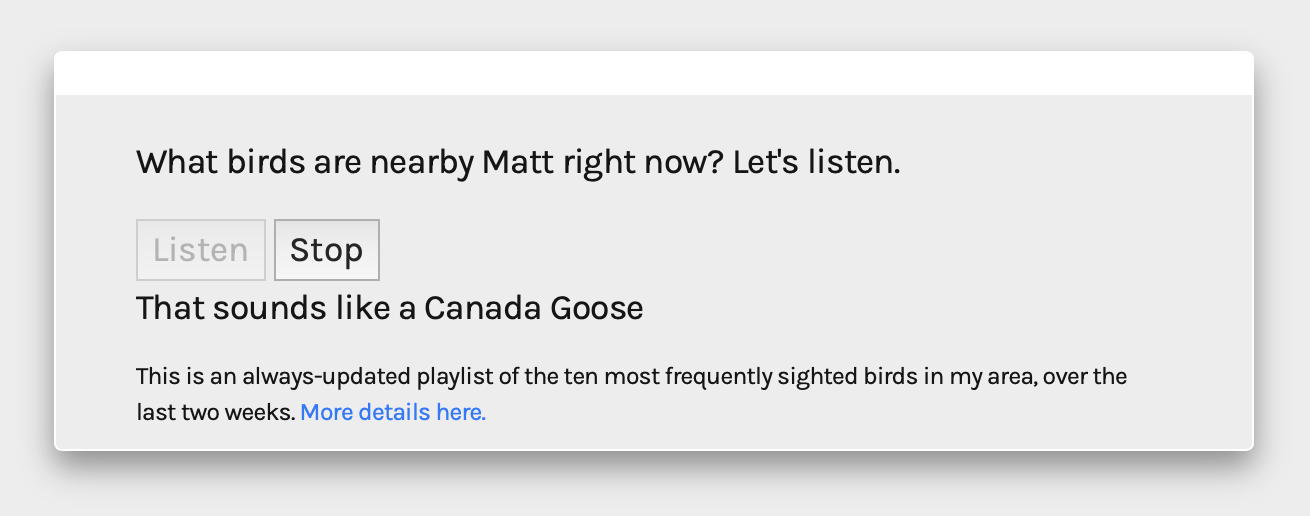
So: with some help from chatGPT, I now have a little easter egg on my site. The site queries the eBird database, and builds a list of the top ten most sighted birds in Douglas County Kansas, over the last two weeks. THEN assigns a proportional amount of time in a playlist (based on the preponderance of sightings), and makes a single two minute playlist of songs and calls from those birds. Eg, if 27% of the sightings in the last two weeks are the Red-Winged Blackbird, then 27% of the two minutes will be audio from a Red-Winged Blackbird.

Now of course I should actually design this. But I’ve been playing this little two-minute playlist every day for a few months now, and it definitely is helping me learn more about what birds are around. A lot of ducks in the winter, for example!